介紹
JavaScript web 開發人員必須學習的 3 門語言中的一門:
 【資料圖】
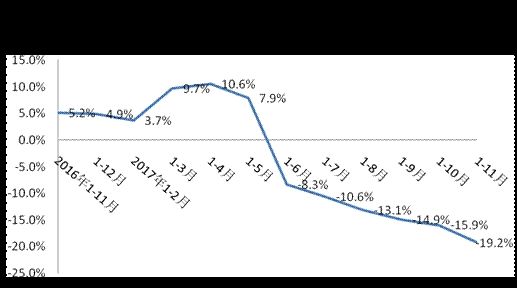
【資料圖】
1996年11月,JavaScript 的創造者 Netscape 公司,決定將 JavaScript 提交給國際標準化組織ECMA,希望這種語言能夠成為國際標準。次年,ECMA 發布 262 號標準文件(ECMA-262)的第一版,規定了瀏覽器腳本語言的標準,并將這種語言稱為 ECMAScript ,這個版本就是1.0版。
ECMAScript 和 JavaScript 的關系是,ECMAScript 是一個簡單的 JavaScript 標準規范,JavaScript 是 ECMAScript 的一種實現(另外的 ECMAScript 方言還有 JScript 和 ActionScript )。并且,ECMAScript 持續不斷的為 JavaScript 添加新功能。
從 1997年7月 ECMAScript 1.0發布到現在,ECMAScript 已經正式發布了 11 版,下面我們主要介紹從ES6(ES2015)到ES11(最新 ES2020 )期間,每版發布的新功能。
ES6、ES7、ES8、ES9、ES10新特性一覽:https://juejin.cn/post/6844903811622912014
本文并沒有詳細介紹每個知識點,因為官方的文檔介紹的更好,建議前往學習(https://www.w3cschool.cn/javascript/),本文主要記錄一些重點內容和細節。
基礎概念
HTML 中的腳本必須位于 <script> 與 </script> 標簽之間。腳本可被放置在 HTML 頁面的
和 部分中。那些老舊的實例可能會在 <script> 標簽中使用 type="text/javascript"。現在已經不必這樣做了。如需使用外部文件,請在 <script> 標簽的 "src" 屬性中設置該 .js 文件。可以在 Chrome 瀏覽器中創建一個腳本來執行,在開發者工具中點擊 Sources 面板,選擇 Snippets 選項卡,在導航器中右擊鼠標,然后選擇 Create new snippet 來新建一個腳本文件。
JavaScript 可以通過不同的方式來輸出數據:
使用 window.alert()彈出警告框。使用 document.write()方法將內容寫到 HTML 文檔中。使用 innerHTML寫入到 HTML 元素。使用 console.log()寫入到瀏覽器的控制臺。document.getElementById("demo")是使用 id 屬性來查找 HTML 元素的 JavaScript 代碼 。innerHTML = "Paragraph changed."是用于修改元素的 HTML 內容(innerHTML)的 JavaScript 代碼。
使用document.write() 方法將內容寫到 HTML 文檔中。此功能可用于寫入文本和HTML。出于測試目的,您可以將JavaScript直接寫在HTML 文檔中。
我的第一個段落。
<script>
document.write(Date());
</script>
請使用 document.write()僅僅向文檔輸出寫內容。如果在文檔已完成加載后執行 document.write,整個 HTML 頁面將被覆蓋。
JavaScript 數據類型
在 JavaScript 中有 5 種不同的數據類型:
stringnumberbooleanobjectfunction3 種對象類型:
ObjectDateArray2 個不包含任何值的數據類型:
nullundefined可以使用 typeof操作符來查看 JavaScript 變量的數據類型。
請注意:
NaN 的數據類型是 number數組(Array)的數據類型是 object日期(Date)的數據類型為 objectnull 的數據類型是 object未定義變量的數據類型為 undefinedconstructor屬性返回所有 JavaScript 變量的構造函數。
"John".constructor // 返回函數 String() { [native code] }(3.14).constructor // 返回函數 Number() { [native code] }
可以使用 constructor 屬性來查看對象是否為數組 (包含字符串 "Array"):
function isArray(myArray) { return myArray.constructor.toString().indexOf("Array") > -1;}
變量
字符串(String)字面量可以使用單引號或雙引號。函數(Function)字面量定義一個函數,如:function myFunction(a, b) { return a * b;}。var關鍵詞告訴瀏覽器創建一個新的變量,如var x=5;。可以在一條語句中聲明很多變量。該語句以 var 開頭,并使用逗號分隔變量即可,聲明也可橫跨多行,如:var lastname="Doe", age=30, job="carpenter";。
JavaScript 使用 Unicode 字符集。Unicode 覆蓋了所有的字符,包含標點等字符。JavaScript 中,常見的是駝峰法的命名規則。JavaScript 對大小寫是敏感的。
JavaScript 是腳本語言。瀏覽器會在讀取代碼時,逐行地執行腳本代碼。而對于傳統編程來說,會在執行前對所有代碼進行編譯。在 JavaScript 中,用分號來結束語句是可選的。
可以在文本字符串中使用反斜杠對代碼行進行換行。單行注釋以 // 開頭。多行注釋以 /* 開始,以 */ 結尾。
無值的變量。未使用值來聲明的變量,其值實際上是 undefined。如果重新聲明 JavaScript 變量,該變量的值不會丟失。
在 JavaScript 函數內部聲明的變量(使用 var)是局部變量,所以只能在函數內部訪問它。局部變量比同名全局變量的優先級高,所以局部變量會隱藏同名的全局變量。在 HTML 中, 全局變量是 window 對象: 所有數據變量都屬于 window 對象。
你的全局變量,或者函數,可以覆蓋 window 對象的變量或者函數。局部變量,包括 window 對象可以覆蓋全局變量和函數。
全局方法 String()可以將其它類型的變量轉換為字符串。String(123) // 將數字 123 轉換為字符串并返回
將其它類型變量的 方法toString()也是有同樣的效果。(123).toString()
全局方法 Number()可以將字符串轉換為數字。空字符串轉換為 0。其他的字符串會轉換為 NaN (不是個數字)。parseFloat()和parseInt(),如parseInt("10")
全局方法 Number()可將布爾值和日期轉換為數字。
Operator +可用于將變量轉換為數字。
var y = "5"; //stringvar x = + y; //number
當 JavaScript 嘗試操作一個 "錯誤" 的數據類型時,會自動轉換為 "正確" 的數據類型。
5 + null // 返回 5 because null is converted to 0"5" + null // 返回"5null" because null is converted to "null""5" + 1 // 返回 "51" because 1 is converted to "1" "5" - 1 // 返回 4 because "5" is converted to 5
在 JavaScript 中 null 表示 "什么都沒有",是一個只有一個值的特殊類型,表示一個空對象引用。當設置為“null”時,可以用來清空對象
當你嘗試輸出一個對象或一個變量時 JavaScript 會自動調用變量的 toString() 方法。
isNaN(x)可以判斷是否為NaN
js支持自增和自減運算符、三目運算符。===是絕對等于(值和類型均相等)
把十進制轉換為二進制
function dec2bin(dec){ return (dec >>> 0).toString(2); }
把二進制轉換為十進制
function bin2dec(bin){ return parseInt(bin, 2).toString(10); }
js支持for、while、do...while、for in、switch、break、continue等控制語句。Switch case 使用嚴格比較(===)。
var person={fname:"John",lname:"Doe",age:25};for (x in person){ txt=txt + person[x];}
數組
下面的代碼創建名為 cars 的數組:
var cars=new Array(); cars[0]="Saab"; cars[1]="Volvo"; cars[2]="BMW";
或者 (condensed array):
var cars=new Array("Saab","Volvo","BMW");
或者 (literal array):
var cars=["Saab","Volvo","BMW"];
對象
對象屬性有兩種尋址方式:
name=person.lastname;name=person["lastname"];
聲明新變量時,可以使用關鍵詞 "new" 來聲明其類型:
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
字符串
可以使用索引位置來訪問字符串中的每個字符:var character = carname[7];
可以在字符串添加轉義字符來使用引號:var answer = "It\"s alright";
可以使用內置屬性 length來計算字符串的長度
可以使用 new 關鍵字將字符串定義為一個對象: var firstName = new String("John"),不要創建 String 對象。它會拖慢執行速度,并可能產生其他副作用,如不是絕對等于(===)。
字符串有很多方法,如charAt()和indexOf(),參考:https://www.w3cschool.cn/javascript/js-strings.html
表單驗證
function validateForm(){var x=document.forms["myForm"]["fname"].value;if (x==null || x==""){alert("姓必須填寫");return false;}}
JavaScript 標簽
如需標記 JavaScript 語句,請在語句之前加上冒號:label:statements
continue 語句(帶有或不帶標簽引用)只能用在循環中。
break 語句(不帶標簽引用),只能用在循環或 switch 中。
通過標簽引用,break 語句可用于跳出任何 JavaScript 代碼塊:
cars=["BMW","Volvo","Saab","Ford"];list:{document.write(cars[0] + "
"); document.write(cars[1] + "
"); document.write(cars[2] + "
"); break list;document.write(cars[3] + "
"); document.write(cars[4] + "
"); document.write(cars[5] + "
"); }
HTML DOM事件
HTML 事件是發生在 HTML 元素上的事情。
當在 HTML 頁面中使用 JavaScript 時, JavaScript 可以觸發這些事件。
參考:https://www.w3cschool.cn/jsref/dom-obj-event.html
javascript:void
javascript:void(0) 中最關鍵的是 void 關鍵字, void 是 JavaScript 中非常重要的關鍵字,該操作符指定要計算一個表達式但是不返回值。
href="#"與href="javascript:void(0)"的區別
#包含了一個位置信息,默認的錨是#top也就是網頁的上端。
而javascript:void(0), 僅僅表示一個死鏈接。
在頁面很長的時候會使用 #來定位頁面的具體位置,格式為:# + id。
如果你要定義一個死鏈接請使用 javascript:void(0) 。
點我!,在用戶點擊鏈接后顯示警告信息
function getValue(){var a,b,c;a = void ( b = 5, c = 7 );document.write("a = " + a + " b = " + b +" c = " + c );}
輸出:a = undefined b = 5 c = 7
正則表達式
正則表達式是由一個字符序列形成的搜索模式。字面量的形式(var patt = /school/i)和構造函數形式等價(var patt1=new RegExp("school", "i");)。
var patt = /school/i
/school/i是一個正則表達式。
school是一個模式 (用于檢索)。
i是一個修飾符 (搜索不區分大小寫)。
在 JavaScript 中,正則表達式通常用于兩個字符串方法 : search() 和 replace()。
search() 方法用于檢索字符串中指定的子字符串,或檢索與正則表達式相匹配的子字符串,并返回子字符串的起始位置。
var str = "Visit school";var n = str.search(/school/i);
search 方法可使用字符串作為參數。字符串參數會轉換為正則表達式,這時區分大小寫,如var n = str.search("school");
replace() 方法用于在字符串中用一些字符替換另一些字符,或替換一個與正則表達式匹配的子字符串。
使用正則表達式且不區分大小寫將字符串中的 Microsoft 替換為 school :var str = "Visit Microsoft!";var res = str.replace(/microsoft/i, "school");
replace() 方法將接收字符串作為參數:varres = str.replace("Microsoft","school");
在 JavaScript 中,RegExp 對象是一個預定義了屬性和方法的正則表達式對象。
test() 方法是一個正則表達式方法。test() 方法用于檢測一個字符串是否匹配某個模式,如果字符串中含有匹配的文本,則返回 true,否則返回 false。
var patt = /e/;patt.test("The best things in life are free!");
或
/e/.test("The best things in life are free!")
exec() 方法是一個正則表達式方法。exec() 方法用于檢索字符串中的正則表達式的匹配。該函數返回一個數組,其中存放匹配的結果。如果未找到匹配,則返回值為 null。
/e/.exec("The best things in life are free!");
字符串中含有 "e",所以該實例輸出為: e
compile() 方法用于改變 RegExp。compile() 既可以改變檢索模式,也可以添加或刪除第二個參數。var patt1=new RegExp("e");document.write(patt1.test("The best things in life are free"));patt1.compile("d");document.write(patt1.test("The best things in life are free"));
由于字符串中存在 "e",而沒有 "d",以上代碼的輸出是:truefalse
異常處理
try{ //在這里運行代碼
}catch(err){
//在這里處理錯誤
}
throw 語句允許我們創建自定義錯誤。創建或拋出異常(exception)。
如果把 throw 與 try 和 catch 一起使用,那么能夠控制程序流,并生成自定義的錯誤消息。
throw exception
異常可以是 JavaScript 字符串、數字、邏輯值或對象。
調試
在瀏覽器調試窗口中,你可以設置 JavaScript 代碼的斷點。
debugger關鍵字用于停止執行 JavaScript,并調用調試函數。
這個關鍵字與在調試工具中設置斷點的效果是一樣的。
如果沒有調試可用,debugger 語句將無法工作。
var x = 15 * 5;debugger;document.getElementbyId("demo").innerHTML = x;
JSX
React 使用一種名為 JavaScript XML (JSX) 的特殊語法。 借助 JSX,你可將 HTML(或可能會創建的自定義組件)和 JavaScript 集成到一個文件中,甚至可以集成到單個代碼行中。 通過使用 JSX,你可以依賴 JavaScript 語法來實現邏輯。
瀏覽器本機不支持 JSX。 因此,必須從 JSX 文件生成 JavaScript 和 HTML,才能由瀏覽器呈現它們。 有幾種捆綁程序和其他工具可以執行所需完成的任務。 這些工具包括Webpack和Snowpack。
參考:
https://www.w3cschool.cn/react_tutorial/dotlhozt.html
https://www.papermachined.com/React/1.html#%E4%BB%80%E4%B9%88%E6%98%AFjsx
ES6
ECMAScript 6(以下簡稱ES6)是JavaScript語言的下一代標準,當前使用的比較廣泛。因為當前版本的ES6是在2015年發布的,所以又稱ECMAScript 2015。也就是說,ES6就是ES2015。
雖然目前并不是所有瀏覽器都能兼容ES6全部特性,但越來越多的程序員在實際項目當中已經開始使用ES6了。了解ES6語法之前,我們得先了解下Babel。Babel是一個廣泛使用的ES6轉碼器,可以將ES6代碼轉為ES5代碼,從而在現有環境執行。大家可以選擇自己習慣的工具來使用使用Babel,具體過程可直接在Babel官網查看。
最常用的ES6特性
let, const, class, extends, super, arrow functions, template string, destructuring, default, rest arguments
ES6特性學習參考:
https://segmentfault.com/a/1190000004365693
https://segmentfault.com/a/1190000004368132
JQuery
jQuery 是一個 JavaScript 庫。jQuery 極大地簡化了 JavaScript 編程。
學習地址:https://www.w3school.com.cn/jquery/index.asp
JQuery UI
jQuery UI 是建立在 jQuery JavaScript 庫上的一組用戶界面交互、特效、小部件及主題。無論您是創建高度交互的 Web 應用程序還是僅僅向窗體控件添加一個日期選擇器,jQuery UI 都是一個完美的選擇,是由jquery官方維護的ui方向的插件,是免費的界面庫。
jQuery UI 包含了許多維持狀態的小部件(Widget),因此,它與典型的 jQuery 插件使用模式略有不同。所有的 jQuery UI 小部件(Widget)使用相同的模式,所以,只要您學會使用其中一個,您就知道如何使用其他的小部件(Widget)。
官網:https://www.jqueryui.org.cn/
學習地址:https://www.runoob.com/jqueryui/jqueryui-tutorial.html
JQuery EasyUI
jQuery EasyUI 是一個基于 jQuery 的框架,集成了各種用戶界面插件,是第三方維護的插件,商業應用要錢的界面庫。
jQuery EasyUI 框架提供了創建網頁所需的一切,幫助您輕松建立站點。本教程將告訴您如何使用 jQuery EasyUI 框架創建應用。
官網:https://www.jeasyui.net/
學習地址:https://www.runoob.com/jeasyui/jqueryeasyui-tutorial.html
學習途徑
在線學習
javascript知識圖譜:https://www.w3cschool.cn/javascript/javascript-skillmap.html
w3cschool:https://www.w3cschool.cn/javascript/
w3cschool:https://www.w3school.com.cn/js/index.asp
菜鳥教程:https://www.runoob.com/js/js-tutorial.html
推薦書籍
《JavaScript 高級程序設計(第 3 版)》:俗稱紅寶書,只是這本書版本有些舊,第四版預計于 2020 年下半年出版,可以關注一下。這本書前七章講的是語言特性,一定要掌握。如果你有其他語言的編程基礎,理解起來會更快。第 8、10-14、20、21、23、24 章也要重點看,第 25 章的第一節也要看,其他沒提到的章節屬于非重點的擴展內容,有空就大概讀一下。至于 XML 這種過時的東西就不用看了,書中有大量 API 的章節,不用死記硬背,瀏覽一下就行,用到再回來查。你一定要先看《現代 JavaScript 教程》再看這本紅寶書,因為這里的內容在教程中都有,而且都是最新的,紅寶書只是用于復習鞏固。《JavaScript 權威指南》:俗稱犀牛書,和《CSS 權威指南》類似,都是大而全的工具書。《ES6 標準入門》:你一定聽過 ES6 或者 ES2015 吧,其實指的是一個東西,就是 2015 年發布的 ECMAScript 規范,發布的一些語言特性。這本書是阮一峰老師的書,是學習 ES6 必買書籍,當然里面也參雜了一些作者的個人理解。《深入理解 ES6》:尼古拉斯大佬的力作,必買書籍!講解非常詳細且深入。《深入理解 JavaScript 特性》:尼古拉斯大佬的最新書籍,由李松峰老師翻譯,主要講的也是 ES6 的內容。《JavaScript DOM 編程藝術》:DOM 必備書籍,本書主要講的是 DOM 知識,還會帶你通過實戰深入理解相關知識,很有幫助。《JavaScript 語言精粹》:俗稱蝴蝶書,很薄的一本,里面講的都是 JavaScript 語言最核心的部分。半天就能看一遍,可以買了反復看。《Head First JavaScript 程序設計》:這本書對于沒有編程經驗的新手友好,內容比較簡單。關鍵詞:

















































































































































 營業執照公示信息
營業執照公示信息